Merge branch 'main' of http://portal.ralfkoop.de/ralfk/zettelkasten
This commit is contained in:
commit
a9dc8a3f29
@ -1,17 +0,0 @@
|
||||
# ${1:$TM_FILENAME_BASE}
|
||||
|
||||
Welcome to Foam templates.
|
||||
|
||||
What you see in the heading is a placeholder
|
||||
- it allows you to quickly move through positions of the new note by pressing TAB, e.g. to easily fill fields
|
||||
- a placeholder optionally has a default value, which can be some text or, as in this case, a [variable](https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables)
|
||||
- when landing on a placeholder, the default value is already selected so you can easily replace it
|
||||
- a placeholder can define a list of values, e.g.: ${2|one,two,three|}
|
||||
- you can use variables even outside of placeholders, here is today's date: ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE}
|
||||
|
||||
For a full list of features see [the VS Code snippets page](https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax).
|
||||
|
||||
## To get started
|
||||
|
||||
1. edit this file to create the shape new notes from this template will look like
|
||||
2. create a note from this template by running the `Foam: Create New Note From Template` command
|
||||
8
.gitignore
vendored
Normal file
8
.gitignore
vendored
Normal file
@ -0,0 +1,8 @@
|
||||
.obsidian/
|
||||
.foam/
|
||||
.DS_Store
|
||||
.unotes/
|
||||
.vscode/
|
||||
OneNoteExport/Kommunikationstechnologie/.DS_Store
|
||||
.DS_Store
|
||||
.obsidian/workspace.json
|
||||
1
.gitmessage
Normal file
1
.gitmessage
Normal file
@ -0,0 +1 @@
|
||||
vom Ipad11
|
||||
4
.obsidian/app.json
vendored
4
.obsidian/app.json
vendored
@ -1,4 +0,0 @@
|
||||
{
|
||||
"newFileLocation": "folder",
|
||||
"newFileFolderPath": "Eingang"
|
||||
}
|
||||
3
.obsidian/appearance.json
vendored
3
.obsidian/appearance.json
vendored
@ -1,3 +0,0 @@
|
||||
{
|
||||
"accentColor": ""
|
||||
}
|
||||
3
.obsidian/community-plugins.json
vendored
3
.obsidian/community-plugins.json
vendored
@ -1,3 +0,0 @@
|
||||
[
|
||||
"obsidian-git"
|
||||
]
|
||||
30
.obsidian/core-plugins-migration.json
vendored
30
.obsidian/core-plugins-migration.json
vendored
@ -1,30 +0,0 @@
|
||||
{
|
||||
"file-explorer": true,
|
||||
"global-search": true,
|
||||
"switcher": true,
|
||||
"graph": true,
|
||||
"backlink": true,
|
||||
"canvas": true,
|
||||
"outgoing-link": true,
|
||||
"tag-pane": true,
|
||||
"page-preview": true,
|
||||
"daily-notes": true,
|
||||
"templates": true,
|
||||
"note-composer": true,
|
||||
"command-palette": true,
|
||||
"slash-command": false,
|
||||
"editor-status": true,
|
||||
"bookmarks": true,
|
||||
"markdown-importer": false,
|
||||
"zk-prefixer": false,
|
||||
"random-note": false,
|
||||
"outline": true,
|
||||
"word-count": true,
|
||||
"slides": false,
|
||||
"audio-recorder": false,
|
||||
"workspaces": false,
|
||||
"file-recovery": true,
|
||||
"publish": false,
|
||||
"sync": false,
|
||||
"properties": false
|
||||
}
|
||||
20
.obsidian/core-plugins.json
vendored
20
.obsidian/core-plugins.json
vendored
@ -1,20 +0,0 @@
|
||||
[
|
||||
"file-explorer",
|
||||
"global-search",
|
||||
"switcher",
|
||||
"graph",
|
||||
"backlink",
|
||||
"canvas",
|
||||
"outgoing-link",
|
||||
"tag-pane",
|
||||
"page-preview",
|
||||
"daily-notes",
|
||||
"templates",
|
||||
"note-composer",
|
||||
"command-palette",
|
||||
"editor-status",
|
||||
"bookmarks",
|
||||
"outline",
|
||||
"word-count",
|
||||
"file-recovery"
|
||||
]
|
||||
3
.obsidian/daily-notes.json
vendored
3
.obsidian/daily-notes.json
vendored
@ -1,3 +0,0 @@
|
||||
{
|
||||
"folder": "Eingang"
|
||||
}
|
||||
22
.obsidian/graph.json
vendored
22
.obsidian/graph.json
vendored
@ -1,22 +0,0 @@
|
||||
{
|
||||
"collapse-filter": true,
|
||||
"search": "",
|
||||
"showTags": false,
|
||||
"showAttachments": false,
|
||||
"hideUnresolved": false,
|
||||
"showOrphans": true,
|
||||
"collapse-color-groups": true,
|
||||
"colorGroups": [],
|
||||
"collapse-display": true,
|
||||
"showArrow": false,
|
||||
"textFadeMultiplier": 0,
|
||||
"nodeSizeMultiplier": 1,
|
||||
"lineSizeMultiplier": 1,
|
||||
"collapse-forces": true,
|
||||
"centerStrength": 0.518713248970312,
|
||||
"repelStrength": 10,
|
||||
"linkStrength": 1,
|
||||
"linkDistance": 250,
|
||||
"scale": 1,
|
||||
"close": false
|
||||
}
|
||||
20
.obsidian/hotkeys.json
vendored
20
.obsidian/hotkeys.json
vendored
@ -1,20 +0,0 @@
|
||||
{
|
||||
"obsidian-git:push2": [
|
||||
{
|
||||
"modifiers": [
|
||||
"Mod",
|
||||
"Shift"
|
||||
],
|
||||
"key": "P"
|
||||
}
|
||||
],
|
||||
"obsidian-git:commit": [
|
||||
{
|
||||
"modifiers": [
|
||||
"Meta",
|
||||
"Shift"
|
||||
],
|
||||
"key": "C"
|
||||
}
|
||||
]
|
||||
}
|
||||
53
.obsidian/plugins/obsidian-git/data.json
vendored
53
.obsidian/plugins/obsidian-git/data.json
vendored
@ -1,53 +0,0 @@
|
||||
{
|
||||
"commitMessage": "vault backup: {{date}}",
|
||||
"commitDateFormat": "YYYY-MM-DD HH:mm:ss",
|
||||
"autoSaveInterval": 0,
|
||||
"autoPushInterval": 0,
|
||||
"autoPullInterval": 0,
|
||||
"autoPullOnBoot": false,
|
||||
"disablePush": false,
|
||||
"pullBeforePush": true,
|
||||
"disablePopups": false,
|
||||
"listChangedFilesInMessageBody": false,
|
||||
"showStatusBar": true,
|
||||
"updateSubmodules": false,
|
||||
"syncMethod": "merge",
|
||||
"customMessageOnAutoBackup": false,
|
||||
"autoBackupAfterFileChange": false,
|
||||
"treeStructure": false,
|
||||
"refreshSourceControl": true,
|
||||
"basePath": "",
|
||||
"differentIntervalCommitAndPush": false,
|
||||
"changedFilesInStatusBar": false,
|
||||
"showedMobileNotice": true,
|
||||
"refreshSourceControlTimer": 7000,
|
||||
"showBranchStatusBar": true,
|
||||
"setLastSaveToLastCommit": false,
|
||||
"submoduleRecurseCheckout": false,
|
||||
"gitDir": "",
|
||||
"showFileMenu": true,
|
||||
"lineAuthor": {
|
||||
"show": false,
|
||||
"followMovement": "inactive",
|
||||
"authorDisplay": "initials",
|
||||
"showCommitHash": false,
|
||||
"dateTimeFormatOptions": "date",
|
||||
"dateTimeFormatCustomString": "YYYY-MM-DD HH:mm",
|
||||
"dateTimeTimezone": "viewer-local",
|
||||
"coloringMaxAge": "1y",
|
||||
"colorNew": {
|
||||
"r": 255,
|
||||
"g": 150,
|
||||
"b": 150
|
||||
},
|
||||
"colorOld": {
|
||||
"r": 120,
|
||||
"g": 160,
|
||||
"b": 255
|
||||
},
|
||||
"textColorCss": "var(--text-muted)",
|
||||
"ignoreWhitespace": false,
|
||||
"gutterSpacingFallbackLength": 5
|
||||
},
|
||||
"autoCommitMessage": "vault backup: {{date}}"
|
||||
}
|
||||
44242
.obsidian/plugins/obsidian-git/main.js
vendored
44242
.obsidian/plugins/obsidian-git/main.js
vendored
File diff suppressed because one or more lines are too long
9
.obsidian/plugins/obsidian-git/manifest.json
vendored
9
.obsidian/plugins/obsidian-git/manifest.json
vendored
@ -1,9 +0,0 @@
|
||||
{
|
||||
"id": "obsidian-git",
|
||||
"name": "Obsidian Git",
|
||||
"description": "Backup your vault with Git.",
|
||||
"isDesktopOnly": false,
|
||||
"fundingUrl": "https://ko-fi.com/vinzent",
|
||||
"js": "main.js",
|
||||
"version": "2.22.0"
|
||||
}
|
||||
512
.obsidian/plugins/obsidian-git/styles.css
vendored
512
.obsidian/plugins/obsidian-git/styles.css
vendored
@ -1,512 +0,0 @@
|
||||
@keyframes loading {
|
||||
0% {
|
||||
transform: rotate(0deg);
|
||||
}
|
||||
|
||||
100% {
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type='git-view'] .button-border {
|
||||
border: 2px solid var(--interactive-accent);
|
||||
border-radius: var(--radius-s);
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type='git-view'] .view-content {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type='git-history-view'] .view-content {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.loading>svg {
|
||||
animation: 2s linear infinite loading;
|
||||
transform-origin: 50% 50%;
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
.obsidian-git-center {
|
||||
margin: auto;
|
||||
text-align: center;
|
||||
width: 50%;
|
||||
}
|
||||
|
||||
.obsidian-git-textarea {
|
||||
display: block;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
|
||||
.obsidian-git-center-button {
|
||||
display: block;
|
||||
margin: 20px auto;
|
||||
}
|
||||
|
||||
.tooltip.mod-left {
|
||||
overflow-wrap: break-word;
|
||||
}
|
||||
|
||||
.tooltip.mod-right {
|
||||
overflow-wrap: break-word;
|
||||
}
|
||||
.git-tools {
|
||||
display: flex;
|
||||
margin-left: auto;
|
||||
}
|
||||
.git-tools .type {
|
||||
padding-left: var(--size-2-1);
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
width: 11px;
|
||||
}
|
||||
|
||||
.git-tools .type[data-type="M"] {
|
||||
color: orange;
|
||||
}
|
||||
.git-tools .type[data-type="D"] {
|
||||
color: red;
|
||||
}
|
||||
.git-tools .buttons {
|
||||
display: flex;
|
||||
}
|
||||
.git-tools .buttons > * {
|
||||
padding: 0 0;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-d-none {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-wrapper {
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-header {
|
||||
background-color: var(--background-primary);
|
||||
border-bottom: 1px solid var(--interactive-accent);
|
||||
font-family: var(--font-monospace);
|
||||
height: 35px;
|
||||
padding: 5px 10px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-header,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-stats {
|
||||
display: -webkit-box;
|
||||
display: -ms-flexbox;
|
||||
display: flex;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-stats {
|
||||
font-size: 14px;
|
||||
margin-left: auto;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-lines-added {
|
||||
border: 1px solid #b4e2b4;
|
||||
border-radius: 5px 0 0 5px;
|
||||
color: #399839;
|
||||
padding: 2px;
|
||||
text-align: right;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-lines-deleted {
|
||||
border: 1px solid #e9aeae;
|
||||
border-radius: 0 5px 5px 0;
|
||||
color: #c33;
|
||||
margin-left: 1px;
|
||||
padding: 2px;
|
||||
text-align: left;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-name-wrapper {
|
||||
-webkit-box-align: center;
|
||||
-ms-flex-align: center;
|
||||
align-items: center;
|
||||
display: -webkit-box;
|
||||
display: -ms-flexbox;
|
||||
display: flex;
|
||||
font-size: 15px;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-name {
|
||||
overflow-x: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-wrapper {
|
||||
border: 1px solid var(--background-modifier-border);
|
||||
border-radius: 3px;
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-collapse {
|
||||
-webkit-box-pack: end;
|
||||
-ms-flex-pack: end;
|
||||
-webkit-box-align: center;
|
||||
-ms-flex-align: center;
|
||||
align-items: center;
|
||||
border: 1px solid var(--background-modifier-border);
|
||||
border-radius: 3px;
|
||||
cursor: pointer;
|
||||
display: none;
|
||||
font-size: 12px;
|
||||
justify-content: flex-end;
|
||||
padding: 4px 8px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-collapse.d2h-selected {
|
||||
background-color: #c8e1ff;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-collapse-input {
|
||||
margin: 0 4px 0 0;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-diff-table {
|
||||
border-collapse: collapse;
|
||||
font-family: Menlo, Consolas, monospace;
|
||||
font-size: 13px;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-files-diff {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-diff {
|
||||
overflow-y: hidden;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-side-diff {
|
||||
display: inline-block;
|
||||
margin-bottom: -8px;
|
||||
margin-right: -4px;
|
||||
overflow-x: scroll;
|
||||
overflow-y: hidden;
|
||||
width: 50%;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line {
|
||||
padding: 0 8em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line {
|
||||
display: inline-block;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
-ms-user-select: none;
|
||||
user-select: none;
|
||||
white-space: nowrap;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line {
|
||||
padding: 0 4.5em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line-ctn {
|
||||
word-wrap: normal;
|
||||
background: none;
|
||||
display: inline-block;
|
||||
padding: 0;
|
||||
-webkit-user-select: text;
|
||||
-moz-user-select: text;
|
||||
-ms-user-select: text;
|
||||
user-select: text;
|
||||
vertical-align: middle;
|
||||
white-space: pre;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-code-line del,
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line del {
|
||||
background-color: #ffb6ba;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-code-line del,
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line del {
|
||||
background-color: #8d232881;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line del,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line ins,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line del,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line ins {
|
||||
border-radius: 0.2em;
|
||||
display: inline-block;
|
||||
margin-top: -1px;
|
||||
text-decoration: none;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-code-line ins,
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line ins {
|
||||
background-color: #97f295;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-code-line ins,
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-code-side-line ins {
|
||||
background-color: #1d921996;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line-prefix {
|
||||
word-wrap: normal;
|
||||
background: none;
|
||||
display: inline;
|
||||
padding: 0;
|
||||
white-space: pre;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .line-num1 {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .line-num1,
|
||||
.workspace-leaf-content[data-type="diff-view"] .line-num2 {
|
||||
-webkit-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
overflow: hidden;
|
||||
padding: 0 0.5em;
|
||||
text-overflow: ellipsis;
|
||||
width: 3.5em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .line-num2 {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-linenumber {
|
||||
background-color: var(--background-primary);
|
||||
border: solid var(--background-modifier-border);
|
||||
border-width: 0 1px;
|
||||
-webkit-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
color: var(--text-muted);
|
||||
cursor: pointer;
|
||||
display: inline-block;
|
||||
position: absolute;
|
||||
text-align: right;
|
||||
width: 7.5em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-linenumber:after {
|
||||
content: "\200b";
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-linenumber {
|
||||
background-color: var(--background-primary);
|
||||
border: solid var(--background-modifier-border);
|
||||
border-width: 0 1px;
|
||||
-webkit-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
color: var(--text-muted);
|
||||
cursor: pointer;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
padding: 0 0.5em;
|
||||
position: absolute;
|
||||
text-align: right;
|
||||
text-overflow: ellipsis;
|
||||
width: 4em;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-diff-tbody tr {
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-linenumber:after {
|
||||
content: "\200b";
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-emptyplaceholder,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-emptyplaceholder {
|
||||
background-color: var(--background-primary);
|
||||
border-color: var(--background-modifier-border);
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-line-prefix,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-linenumber,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-linenumber,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-emptyplaceholder {
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
-ms-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-linenumber,
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-code-side-linenumber {
|
||||
direction: rtl;
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-del {
|
||||
background-color: #fee8e9;
|
||||
border-color: #e9aeae;
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-ins {
|
||||
background-color: #dfd;
|
||||
border-color: #b4e2b4;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-del {
|
||||
background-color: #521b1d83;
|
||||
border-color: #691d1d73;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-ins {
|
||||
background-color: rgba(30, 71, 30, 0.5);
|
||||
border-color: #13501381;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-info {
|
||||
background-color: var(--background-primary);
|
||||
border-color: var(--background-modifier-border);
|
||||
color: var(--text-normal);
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-file-diff .d2h-del.d2h-change {
|
||||
background-color: #fdf2d0;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-file-diff .d2h-del.d2h-change {
|
||||
background-color: #55492480;
|
||||
}
|
||||
|
||||
.theme-light .workspace-leaf-content[data-type="diff-view"] .d2h-file-diff .d2h-ins.d2h-change {
|
||||
background-color: #ded;
|
||||
}
|
||||
|
||||
.theme-dark .workspace-leaf-content[data-type="diff-view"] .d2h-file-diff .d2h-ins.d2h-change {
|
||||
background-color: rgba(37, 78, 37, 0.418);
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-wrapper {
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-wrapper a {
|
||||
color: #3572b0;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-wrapper a:visited {
|
||||
color: #3572b0;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-header {
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-title {
|
||||
font-weight: 700;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list-line {
|
||||
display: -webkit-box;
|
||||
display: -ms-flexbox;
|
||||
display: flex;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list {
|
||||
display: block;
|
||||
list-style: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list>li {
|
||||
border-bottom: 1px solid var(--background-modifier-border);
|
||||
margin: 0;
|
||||
padding: 5px 10px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-list>li:last-child {
|
||||
border-bottom: none;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-file-switch {
|
||||
cursor: pointer;
|
||||
display: none;
|
||||
font-size: 10px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-icon {
|
||||
fill: currentColor;
|
||||
margin-right: 10px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-deleted {
|
||||
color: #c33;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-added {
|
||||
color: #399839;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-changed {
|
||||
color: #d0b44c;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-moved {
|
||||
color: #3572b0;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-tag {
|
||||
background-color: var(--background-primary);
|
||||
display: -webkit-box;
|
||||
display: -ms-flexbox;
|
||||
display: flex;
|
||||
font-size: 10px;
|
||||
margin-left: 5px;
|
||||
padding: 0 2px;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-deleted-tag {
|
||||
border: 2px solid #c33;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-added-tag {
|
||||
border: 1px solid #399839;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-changed-tag {
|
||||
border: 1px solid #d0b44c;
|
||||
}
|
||||
|
||||
.workspace-leaf-content[data-type="diff-view"] .d2h-moved-tag {
|
||||
border: 1px solid #3572b0;
|
||||
}
|
||||
|
||||
/* ====================== Line Authoring Information ====================== */
|
||||
|
||||
.cm-gutterElement.obs-git-blame-gutter {
|
||||
/* Add background color to spacing inbetween and around the gutter for better aesthetics */
|
||||
border-width: 0px 2px 0.2px 2px;
|
||||
border-style: solid;
|
||||
border-color: var(--background-secondary);
|
||||
background-color: var(--background-secondary);
|
||||
}
|
||||
|
||||
.cm-gutterElement.obs-git-blame-gutter > div, .line-author-settings-preview {
|
||||
/* delegate text color to settings */
|
||||
color: var(--obs-git-gutter-text);
|
||||
font-family: monospace;
|
||||
height: 100%; /* ensure, that age-based background color occupies entire parent */
|
||||
text-align: right;
|
||||
padding: 0px 6px 0px 6px;
|
||||
white-space: pre; /* Keep spaces and do not collapse them. */
|
||||
}
|
||||
71
.obsidian/workspace.json
vendored
71
.obsidian/workspace.json
vendored
@ -4,19 +4,15 @@
|
||||
"type": "split",
|
||||
"children": [
|
||||
{
|
||||
"id": "0100b68d3136f6fb",
|
||||
"id": "31cf133bfe5a26e4",
|
||||
"type": "tabs",
|
||||
"children": [
|
||||
{
|
||||
"id": "5b2f89a8d8cdd266",
|
||||
"id": "ff6ec879a1bd1617",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Eingang/2023-11-10.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
"type": "empty",
|
||||
"state": {}
|
||||
}
|
||||
}
|
||||
]
|
||||
@ -85,7 +81,6 @@
|
||||
"state": {
|
||||
"type": "backlink",
|
||||
"state": {
|
||||
"file": "Eingang/2023-11-10.md",
|
||||
"collapseAll": false,
|
||||
"extraContext": false,
|
||||
"sortOrder": "alphabetical",
|
||||
@ -102,7 +97,6 @@
|
||||
"state": {
|
||||
"type": "outgoing-link",
|
||||
"state": {
|
||||
"file": "Eingang/2023-11-10.md",
|
||||
"linksCollapsed": false,
|
||||
"unlinkedCollapsed": true
|
||||
}
|
||||
@ -114,7 +108,7 @@
|
||||
"state": {
|
||||
"type": "tag",
|
||||
"state": {
|
||||
"sortOrder": "frequency",
|
||||
"sortOrder": "alphabetical",
|
||||
"useHierarchy": true
|
||||
}
|
||||
}
|
||||
@ -124,12 +118,11 @@
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "outline",
|
||||
"state": {
|
||||
"file": "Eingang/2023-11-10.md"
|
||||
}
|
||||
"state": {}
|
||||
}
|
||||
}
|
||||
]
|
||||
],
|
||||
"currentTab": 2
|
||||
}
|
||||
],
|
||||
"direction": "horizontal",
|
||||
@ -138,6 +131,8 @@
|
||||
},
|
||||
"left-ribbon": {
|
||||
"hiddenItems": {
|
||||
"cmdr:Git: Commit all changes": false,
|
||||
"cmdr:Git: Push": false,
|
||||
"switcher:Open quick switcher": false,
|
||||
"graph:Open graph view": false,
|
||||
"canvas:Create new canvas": false,
|
||||
@ -146,19 +141,39 @@
|
||||
"command-palette:Open command palette": false
|
||||
}
|
||||
},
|
||||
"active": "5b2f89a8d8cdd266",
|
||||
"active": "ff6ec879a1bd1617",
|
||||
"lastOpenFiles": [
|
||||
"Eingang/2023-09-24.md",
|
||||
"Eingang/2023-11-10.md",
|
||||
"2023-11-10.md",
|
||||
"Untitled.canvas",
|
||||
"Eingang/2023-11-06.md",
|
||||
"Eingang/2023-09-04.md",
|
||||
"Eingang/Xpenology.md",
|
||||
"Eingang/strom-unterputz.md",
|
||||
"Eingang/Strom-unten.md",
|
||||
"Eingang/RegEx-SearchPattern.md",
|
||||
"Eingang/Regex.md",
|
||||
"Eingang/Markdown-Howto.md"
|
||||
"Zettelkasten/Eingang/2023-11-13.md",
|
||||
"Zettelkasten/Eingang/2023-11-15.md",
|
||||
"Zettelkasten/Eingang/RegEx-SearchPattern.md",
|
||||
"Wissendatenbank/wireguard.md",
|
||||
"zettelkasten/Eingang/2023-11-13.md",
|
||||
"zettelkasten/Eingang/2023-11-10.md",
|
||||
"zettelkasten/Eingang/2023-11-06.md",
|
||||
"zettelkasten/Eingang/2023-09-24.md",
|
||||
"zettelkasten/Eingang/2023-09-04.md",
|
||||
"zettelkasten/Eingang/Activate-roles.md",
|
||||
"zettelkasten/Eingang/Csharp.md",
|
||||
"zettelkasten/Eingang/CSS howto.md",
|
||||
"zettelkasten/Eingang/GCM-Install.md",
|
||||
"zettelkasten/Eingang/java-script.md",
|
||||
"zettelkasten/Eingang/Markdown-Howto.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Teams/01_Richtlinien.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Teams/00_Admin Center.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Teams/02_Teams mehreren Accounts gleichzeitig.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Sharepoint Online/00_Admin Center.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Sharepoint Online",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Exchange Online/00_Admin Center.md",
|
||||
"zettelkasten/OneNoteExport/Kommunikationstechnologie/Office365/Exchange Online",
|
||||
"zettelkasten/Eingang/2023-11-15.md",
|
||||
"zettelkasten/Eingang/Später lesen mit Obsidian - THOMAS MATHOI.md",
|
||||
"zettelkasten/Eingang/Obsidian-Einstellungen.md",
|
||||
"Wissendatenbank/Templates/Powershell-Script.md",
|
||||
"zettelkasten/Eingang/Strom-unten.md",
|
||||
"readme.md",
|
||||
"Wissendatenbank/Templates",
|
||||
"Wissendatenbank",
|
||||
"Mein-erster-canvas.canvas",
|
||||
"Bilder/image.png"
|
||||
]
|
||||
}
|
||||
@ -1,4 +0,0 @@
|
||||
# {{capitalizeAll title}}
|
||||
|
||||
{{formatDate date "llll"}}
|
||||
|
||||
@ -1,109 +0,0 @@
|
||||
{
|
||||
"name": "",
|
||||
"isOrdered": true,
|
||||
"folders": {
|
||||
"Bilder": {
|
||||
"name": "Bilder",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Eingang": {
|
||||
"name": "Eingang",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {
|
||||
"GCM-Install": 0,
|
||||
"2023-09-04": 1,
|
||||
"Markdown-Howto": 2,
|
||||
"RegEx-SearchPattern": 3,
|
||||
"Regex": 4,
|
||||
"Strom-unten": 5,
|
||||
"Xpenology": 6,
|
||||
"strom-unterputz": 7,
|
||||
"RDP-Mac-Tastatur": 8
|
||||
}
|
||||
},
|
||||
"OneNoteExport": {
|
||||
"name": "OneNoteExport",
|
||||
"isOrdered": true,
|
||||
"folders": {
|
||||
"KK": {
|
||||
"name": "KK",
|
||||
"isOrdered": true,
|
||||
"folders": {
|
||||
"Hardware": {
|
||||
"name": "Hardware",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Neuer Abschnitt 1": {
|
||||
"name": "Neuer Abschnitt 1",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Software": {
|
||||
"name": "Software",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
}
|
||||
},
|
||||
"files": {}
|
||||
},
|
||||
"KT": {
|
||||
"name": "KT",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Kommunikationstechnologie": {
|
||||
"name": "Kommunikationstechnologie",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"MT": {
|
||||
"name": "MT",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Privat-kunden": {
|
||||
"name": "Privat-kunden",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Schnelle_Notizen": {
|
||||
"name": "Schnelle_Notizen",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Technik": {
|
||||
"name": "Technik",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
}
|
||||
},
|
||||
"files": {}
|
||||
},
|
||||
"Searchtest": {
|
||||
"name": "Searchtest",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
},
|
||||
"Wenite": {
|
||||
"name": "Wenite",
|
||||
"isOrdered": true,
|
||||
"folders": {},
|
||||
"files": {}
|
||||
}
|
||||
},
|
||||
"files": {}
|
||||
}
|
||||
|
Before Width: | Height: | Size: 128 KiB After Width: | Height: | Size: 128 KiB |
@ -11,9 +11,11 @@ Extensions Foam Open Daily Note Directory
|
||||
|
||||
"foam.openDailyNote.directory": "zettelkasten/Eingang",
|
||||
|
||||
wichtig ist das komma am Ende
|
||||
wichtig ist das Komma am Ende (wenn die Zeile nicht die letzte ist)
|
||||
|
||||
|
||||
glpat-uETsD1yCEZfxTxf-stK8
|
||||
|
||||
#Anleitung
|
||||
|
||||
#Anleitung
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -1,3 +1,8 @@
|
||||
---
|
||||
Tag: markdown
|
||||
---
|
||||
# 2023-09-24
|
||||
|
||||
https://www.youtube.com/watch?v=eWLDAAMsD-c
|
||||
https://www.youtube.com/watch?v=eWLDAAMsD-c
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -1,8 +1,6 @@
|
||||
|
||||
|
||||
Dazu meldet man sich per SSH an der Diskstation an und führt folgendes Kommando aus:
|
||||
Dazu meldet man sich per SSH an der Diskstation an und führt folgendes Kommando aus:
|
||||
/usr/syno/bin/synoindex -R /Pfad/zum/Verzeichnis/
|
||||
|
||||
#Synology, #Indexierung, #xpenology
|
||||
|
||||
|
||||
#Synology, #Indexierung, #xpenology
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -1,8 +1,41 @@
|
||||
# 2023-11-10
|
||||
Fax prüfen am Empfang
|
||||
Rechner vorne im Raum rechts an der Wand prüfen!!
|
||||
Netzwek ??
|
||||
|
||||
#TODO
|
||||
|
||||
- [X] Fax prüfen am Empfang \ erledigt
|
||||
- [X] Rechner vorne im Raum rechts an der Wand prüfen!!
|
||||
|
||||
**Netzwerk**??
|
||||
|
||||
geht es **auch** mit dem *Token*
|
||||
|
||||
<p class=myclass>
|
||||
bei Arbeiten mit Submodulen, muss man auch die </p> <span ID="ralf">Config datei unter .git/module/Repo bearbeiten,</span> dann geht es **auch** mit dem *Token*
|
||||
|
||||
#KT
|
||||
|
||||
|
||||
|
||||
#KT
|
||||
| col1 | col2 | | col3 |
|
||||
| ------ | ------ | --- | ------ |
|
||||
| | | | |
|
||||
| | | | |
|
||||
| | | | |
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
* **test**
|
||||
* zwei
|
||||
*
|
||||
|
||||
|
||||
| col1 | col2 | col3 |
|
||||
| ------ | ------ | ------ |
|
||||
| | | |
|
||||
| | | |
|
||||
|
||||
{
|
||||
"key": "ctrl+shift+alt+m",
|
||||
"command": **"markdown-editor.openEditor"**,
|
||||
"when": "editorTextFocus && editorLangId == 'markdown'"
|
||||
}
|
||||
|
||||
14
Eingang/2023-11-13.md
Normal file
14
Eingang/2023-11-13.md
Normal file
@ -0,0 +1,14 @@
|
||||
|
||||
- [ ] Vs Code dendron prüfen
|
||||
- [ ] IOS Web Clipper prüfen
|
||||
- [ ] VS Code sidebar own command
|
||||
|
||||
- Vs Code dendron prüfen
|
||||
- IOS Web Clipper prüfen
|
||||
- VS Code sidebar own command
|
||||
Mal schauen ob es nun geht
|
||||
Git Hooks geht besser als Submodule
|
||||
Auch hier in work Copy kann ich schreiben.
|
||||
in koder ebenfalls
|
||||
|
||||
auch mit dem stift kann man in Koder schreiben.
|
||||
10
Eingang/2023-11-15.md
Normal file
10
Eingang/2023-11-15.md
Normal file
@ -0,0 +1,10 @@
|
||||
### test osx
|
||||
|
||||
`<span style="background:red">`test **test**
|
||||
|
||||
```**powershell**
|
||||
|
||||
**get-gci**
|
||||
get-command
|
||||
|
||||
|
||||
@ -41,4 +41,8 @@ function azrole
|
||||
|
||||
}
|
||||
|
||||
```
|
||||
```
|
||||
|
||||
#TODO
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
19
Eingang/CSS howto.md
Normal file
19
Eingang/CSS howto.md
Normal file
@ -0,0 +1,19 @@
|
||||
## `<span>`Howto: CSS
|
||||
|
||||
in dem Ordner .obsidian/snippets muss eine css datei abgelegt werden.
|
||||
dies muss dann in den Einstellungen in Obsidian aktiviert werden
|
||||
dann kann man mit zB \<span id="ralf"> den Text entsprechend formatieren
|
||||
das sieht dann wie folgt aus:
|
||||
den Text entsprechend formatieren aber es wird "nur" der Text zwischen span formatiert
|
||||
mit \<p id="ralf"> wird der gesamte Absatz entsprechend formatiert, bzw wird danach ein Zeilenumbruch eingefügt
|
||||
Das sieht dann wie folgt aus:
|
||||
|
||||
`<span>`den Text entsprechend formatieren.`</span>`
|
||||
|
||||
aber es wird "nur" der Text zwischen span formatiert
|
||||
|
||||
Die CSS Datei sieht dann wie **folgt aus**
|
||||
|
||||
#ralf{
|
||||
color: burlywood
|
||||
}
|
||||
@ -4,3 +4,6 @@
|
||||
Operatoren = ??
|
||||
?? und ??=: die NULL-Sammeloperatoren
|
||||
siehe hierzu https://learn.microsoft.com/de-de/dotnet/csharp/language-reference/operators/null-coalescing-operator
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -20,4 +20,6 @@ git-credential-manager configure
|
||||
|
||||
Dann geht es noch weiter
|
||||
|
||||
#Anleitung
|
||||
#Anleitung
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -1,12 +0,0 @@
|
||||
Title : Markdown-Howto.md
|
||||
===
|
||||
|
||||
## escape pipe (|) symbol while writing markdown tables
|
||||
Bar | xyz | 23 |
|
||||
|
||||
## Bolt FETT Schrift :
|
||||
```PLainText
|
||||
__bolt__ oder **fett**
|
||||
```
|
||||
|
||||
__bolt__ oder **fett**
|
||||
12
Eingang/Obsidian-Einstellungen.md
Normal file
12
Eingang/Obsidian-Einstellungen.md
Normal file
@ -0,0 +1,12 @@
|
||||
|
||||
|
||||
|
||||
#### Folgende Plugins habe ich installiert
|
||||
cMenu\
|
||||
Commander\
|
||||
Diagrams\
|
||||
Excel to Markdown Table\
|
||||
Markdown Formatting Assistant\
|
||||
Obsidian Git\
|
||||
Obsidian markdown export\
|
||||
Table Generator\
|
||||
@ -21,3 +21,6 @@
|
||||
| CMD + L | Windowstaste + L (=Computer sperren) |
|
||||
|
||||
q
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -33,3 +33,6 @@ Title : RegEx-SearchPattern.md
|
||||
((that)(.*\n)*.*(this))
|
||||
```
|
||||
= Eine Gruppe
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -101,3 +101,6 @@ _Note: All characters within brackets are taken literally, and not as regex oper
|
||||
|
||||
## Match unwanted characters ([^...])
|
||||
To match a pattern that does not contain characters, start the sequence with an **^** operator, and wrap it in brackets. For example, **%[^a-zA-z]%** matches a string with any non-letter character between two percent signs.
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
74
Eingang/Später lesen mit Obsidian - THOMAS MATHOI.md
Normal file
74
Eingang/Später lesen mit Obsidian - THOMAS MATHOI.md
Normal file
@ -0,0 +1,74 @@
|
||||
Alles kann man nicht immer sofort erledigen. Und deshalb müssen so manche interessante Internetseite und das eine oder andere YouTube-Video zwischengespeichert werden, damit man sich später damit befassen kann – wenn dann eben mal Zeit dafür ist. Zu diesem Zweck gibt es einige Dienste und Apps. Bis vor wenigen Wochen habe ich dafür noch [GoodLinks](https://www.mathoi.at/2023/04/28/app-tipp-goodlinks/) in Kombination mit der Leseliste von Safari, dem Webbrowser meiner Wahl verwendet. Mittlerweile konnte ich das mithilfe eines Siri-Kurzbefehls, einer Browser-Erweiterung und einer [PopClip](https://www.mathoi.at/2022/12/15/kurzbefehl-mit-popclip-starten/)\-Extension vollständig in [Obsidian](https://www.mathoi.at/tag/obsidian/) integrieren.
|
||||
|
||||
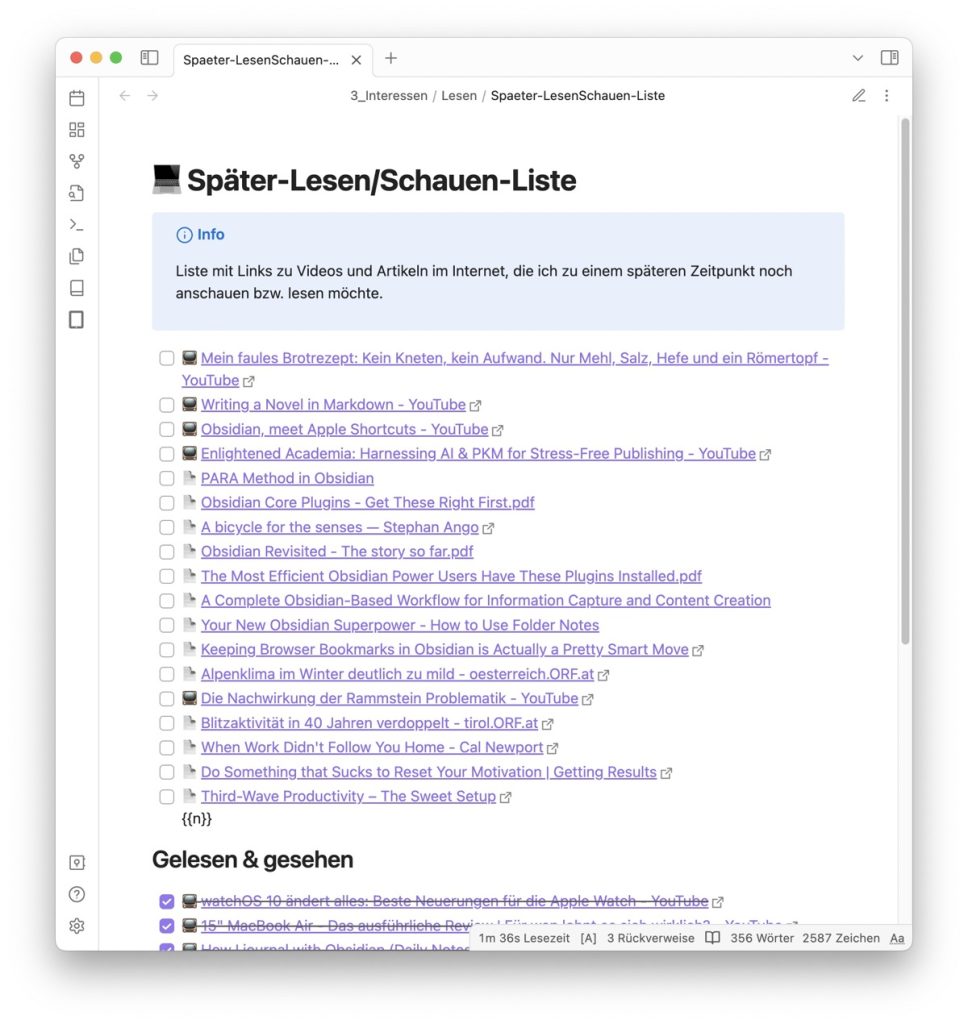
## Die Später-Lesen/Schauen-Liste
|
||||
|
||||
Artikel und Videos, auf die ich beim Durchsehen meiner RSS-Feed-Kollektion mit [NetNewsWire](https://netnewswire.com/) aufmerksam werde, die ich aber nicht sofort lesen oder anschauen will, öffne ich einfach im Browser – in meinem Fall ist das Safari – und lasse sie dort in einem Browser-Tab liegen. So kann es schon vorkommen, dass am Ende eines Tages einige Browser-Tabs geöffnet sind. Die gehe ich dann am Abend nochmals durch und speichere jene, die mir dann immer noch lesens- bzw. sehenswert vorkommen, mit einem Kurzbefehl als Markdown-Links in einer einfachen Liste in Obsidian.
|
||||
|
||||

|
||||
|
||||
Einfache Später-Lesen/Schauen-Liste in Obsidian
|
||||
|
||||
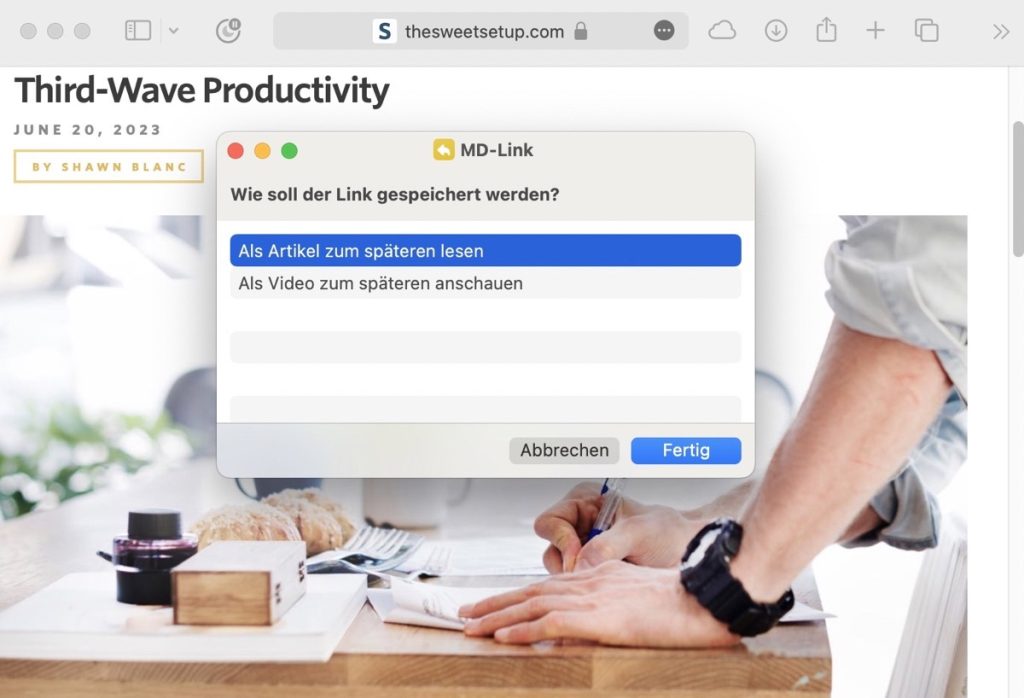
Die _Später-Lesen/Schauen-Liste_ ist eine einfache Link-Liste im Markdown-Format mit Checkboxen zum Abhaken, wenn ein Artikel gelesen oder ein Video angeschaut wurde. Videos werden zur besseren Übersichtlichkeit mit einem „Fernseher“-Emoji und Artikel mit einem „Seite mit Schrift nach oben“-Emoji gekennzeichnet. All das bewerkstelligt der selber gebastelte Siri-Kurzbefehl MD-Link völlig automatisch. Dieser Kurzbefehl lässt sich am Mac per Tastenkombination oder am iPhone bzw. iPad über das Teilen-Menü starten und erzeugt zunächst einen Markdown-Link im Format `[Seitentitel](URL)`, der in die Zwischenablage gespeichert wird. Danach kann man dem Kurzbefehl in der Abfrage mitteilen, ob man den Link auch auf die _Später-Lesen/Schauen-Liste_ in Obsidian hinzufügen will und ob es sich dabei um einen Artikel oder ein Video handelt. Der Siri-Kurzbefehl MD-Link kann [hier heruntergeladen](https://www.icloud.com/shortcuts/251ff9b750dc4ca8bd4717a47e55e17d) werden.
|
||||
|
||||

|
||||
|
||||
Speicherabfrage im Siri-Kurzbefehl MD-Link
|
||||
|
||||
Zeit zu Zeit räume ich die _Später-Lesen/Schauen-Liste_ auf, indem ich gelesene Artikel und angeschaute Videos mit der [Tastenkombination ⌥↓](https://www.mathoi.at/2023/05/26/obsidian-kaizen-zeilen-tauschen/) (Option + Pfeil nach unten) weiter runter in die Rubrik _Gelesen & gesehen_ verschiebe.
|
||||
|
||||
## Webseite im Markdown-Format speichern
|
||||
|
||||
Artikel, zu denen ich mir Notizen machen möchte und die ich als Referenzmaterial für meine Arbeit benötige, werden in einer eigenen Lesenotiz im Volltext in Obsidian gespeichert. Das hatte ich zunächst über einen selbst gebauten Webclipper mit Siri-Kurzbefehlen versucht, aber das hat nicht wirklich gut funktioniert. Beispielsweise ist es mir damit nie wirklich gelungen, dass auch die Bilder in einem Artikel als Referenzlinks in der Markdown-Datei korrekt mit gespeichert werden.
|
||||
|
||||
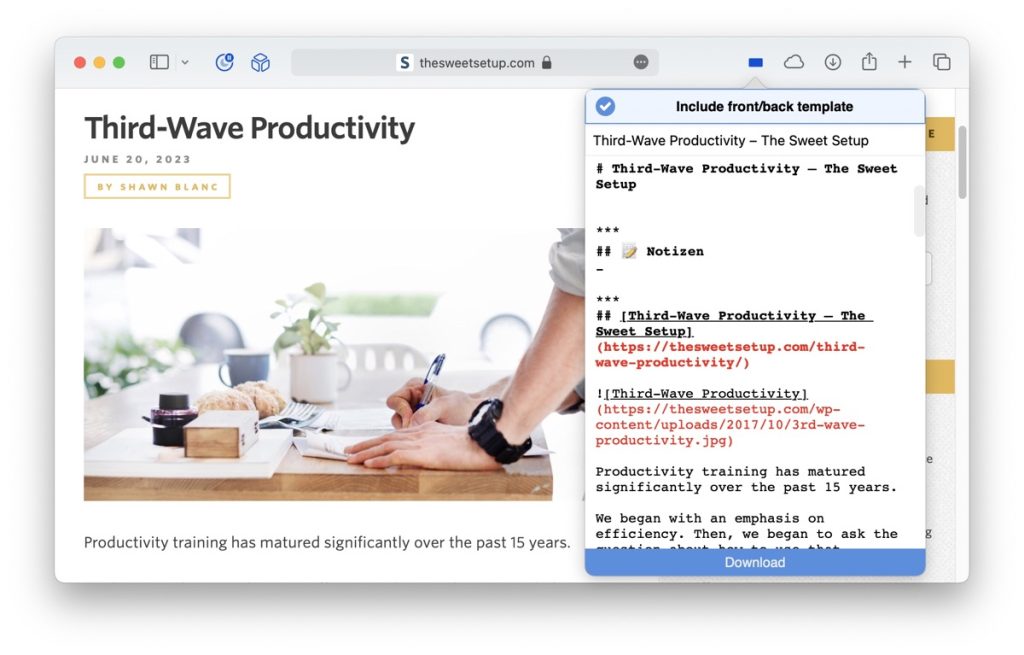
Dann habe ich _[MarkDownload](https://github.com/darrylcauldwell/markdownload)_ von Gordon Pedersen gefunden und das ist genau richtig für diese Zwecke. Dabei handelt es sich um eine Browser-Erweiterung für Safari, Firefox, Chrome und Edge, mit der man Webseiten im Markdown-Format herunterladen kann. Dazu nistet sich _MarkDownload_ in der Symbolleiste des Browsers ein und mit einem Klick bekommt man in einem Vorschau-Fenster die Webseite im Markdown-Format angezeigt. Das Gute daran ist, dass auch alle Bilder als Referenzlinks und natürlich auch alle sonstigen Links mit eingebunden werden. Nach meinen bisherigen Erfahrungen mit _MarkDownload_ funktioniert das wunderbar.
|
||||
|
||||

|
||||
|
||||
Vorschaufenster von _MarkDownload_
|
||||
|
||||
Für Firefox, Chrome und Edge ist _MarkDownload_ kostenlos verfügbar. Will man _MarkDownload_ mit Safari nutzen, muss man im [Mac App Store](https://apps.apple.com/at/app/markdownload/id1554029832?ign-itscg=30200&ign-itsct=apps_box) 2,99 EUR dafür berappen. Der Entwickler begründet das mit dem kostenpflichtigen Developer-Account, der auch für die Veröffentlichung von Browser-Erweiterungen für Apples Safari notwendig ist.
|
||||
|
||||
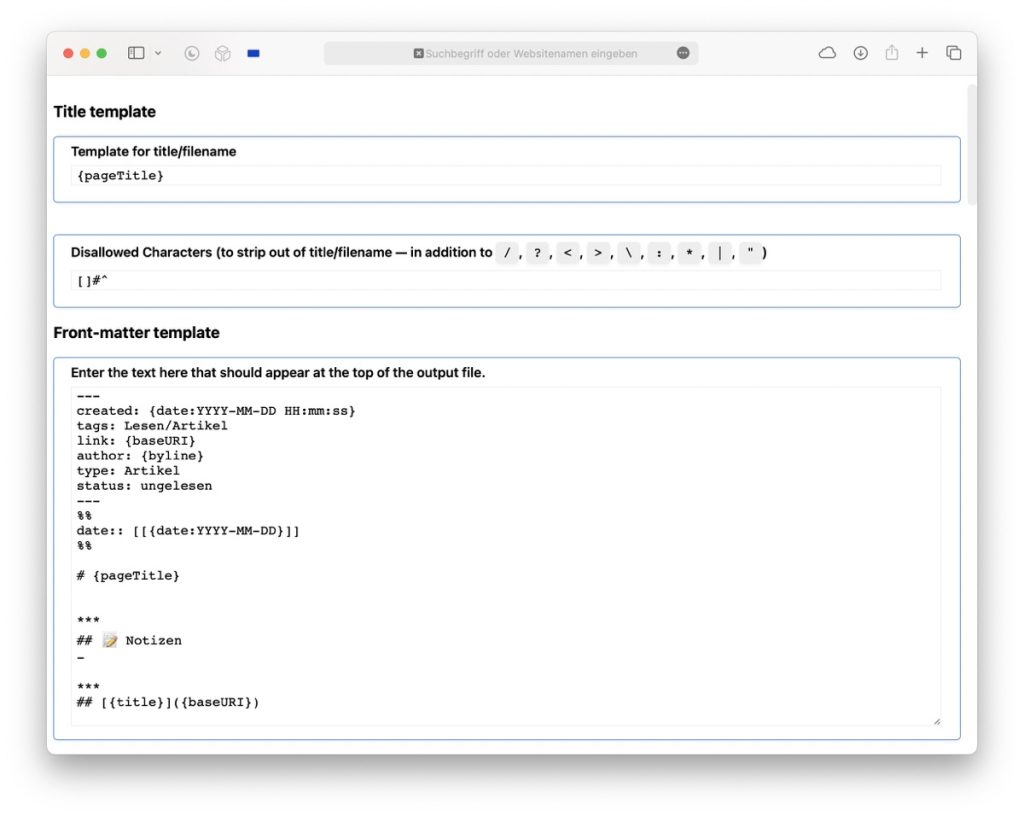
_MarkDownload_ ermöglicht es zudem, eine eigene Vorlage anzulegen, die mit dem Inhalt der Webseite in der Markdown-Datei mit gespeichert wird. Dazu steht eine ganze Reihe an Platzhaltern für diverse Meta-Informationen wie beispielsweise Titel der Webseite, Autor oder Datum zur Verfügung.
|
||||
Auch der Stil für die Markdown-Formatierung lässt sich konfigurieren. Zum Beispiel kann man einstellen, wie Bulletpoint-Aufzählungen dargestellt werden sollen.
|
||||
|
||||

|
||||
|
||||
Einstellmöglichkeiten für die Vorlage in _MarkDownload_
|
||||
|
||||
In der Vorlage, die ich für meine Zwecke in _MarkDownload_ angelegt habe, werden neben ein paar Metadaten zum Artikel in einem YAML-Frontmatter auch ein Schlagwort für bereits vorbereitete Suchfilter in Obsidian eingefügt und ausreichend Platz für die Lesenotizen angelegt.
|
||||
|
||||
Mit _MarkDownload_ lässt sich der Inhalt einer Webseite nicht nur als Markdown-Datei herunterladen, sondern man kann damit über das Kontextmenü auch einfach nur die URL der Webseite als Markdown-Link in die Zwischenablage kopieren. Ebenso können die Inhalte einzelner Browser-Tabs im Markdown-Format in die Zwischenablage kopiert werden. Und obendrein lassen sich auch die Inhalte von allen gerade geöffneten Browser-Tabs als Markdown-Dateien herunterladen.
|
||||
Dieses Kontextmenü erreicht man über einen Klick mit der rechten Maustaste auf das Icon von _MarkDownload_ in der Symbolleiste des Browsers.
|
||||
|
||||
## Vor und während dem Lesen … und danach
|
||||
|
||||
Meistens möchte ich die heruntergeladenen Artikel dann in Obsidian nochmals in Ruhe durchlesen und mir Notizen dazu machen. Deshalb bekommen alle mit _MarkDownload_ gespeicherten Artikel zunächst automatisch das Tag _Lesen/Artikel_ im YAML-Frontmatter verpasst. Bereits gelesenen Artikel wird das Tag _Lesen/Artikel/gelesen_ zugeordnet.
|
||||
|
||||
Über eine als [Bookmark](https://www.mathoi.at/2023/05/04/obsidian-kaizen-bookmarks/) gespeicherte Suche nach den Schlagworten `tag:#Lesen/Artikel -tag:#Lesen/Artikel/gelesen` lassen sich alle noch nicht gelesenen Artikel, die je nach Fach- und Interessensgebiet in diversen Ordnern liegen, recht einfach und rasch aufrufen. Das Suchergebnis dient dann als Leseliste und macht somit ein Hinzufügen der heruntergeladenen Artikel zur _Später-Lesen/Schauen-Liste_ überflüssig.
|
||||
|
||||

|
||||
|
||||
Sucherergebnis als Leseliste
|
||||
|
||||
Danach beim Lesen arbeite ich gerne mit der Funktion Textmarkieren in Obsidian bzw. Markdown. Mit zwei aufeinanderfolgenden Gleichheitszeichen können Textstellen wie mit einem Textmarker farbig hervorgehoben werden. Besonders praktisch ist dafür die [PopClip](https://www.mathoi.at/2022/12/15/kurzbefehl-mit-popclip-starten/)\-Extension [Highlight](https://pilotmoon.com/popclip/extensions/page/Highlight). Damit lässt sich der ausgewählte Text per Klick farbig markieren. Highlight funktioniert nicht nur in Obsidian, sondern auch in zahlreichen anderen Apps, darunter Vorschau, DevonThink, iA Writer und Skim.
|
||||
|
||||

|
||||
|
||||
Textmarkieren mit der PopClip-Extension Highlight
|
||||
|
||||
Notizen zum gelesenen Text werden ebenfalls in der Lesenotiz vor dem Volltext des Artikels eingetragen. Dort werden auch Links zu anderen Notizen zum selben Thema oder ähnlichen Themen hinzugefügt.
|
||||
|
||||

|
||||
|
||||
Lesenotiz in Obsidian
|
||||
|
||||
Nach dem Lesen wird der Artikel im YAML-Frontmatter mit dem Tag _Lesen/Artikel/gelesen_ verschlagwortet und in der Index-Notiz sowie allfälligen anderen, themenbezogenen Notizen verlinkt.
|
||||
|
||||
## Fazit
|
||||
|
||||
Das Speichern von Artikeln aus dem Internet im Markdown-Format direkt in Obsidian ist nicht nur Speicherplatz schonend, sondern auch durchaus effektiv. Zum einen kann man beim Schreiben in den Quellenangaben zu den Zitaten direkt auf die Quellen innerhalb des eigenen Obsidian-Vaults verlinken. Zum anderen bleibt das Referenzmaterial aus externen Quellen damit auch langfristig gesichert.
|
||||
|
||||
Die _Später-Lesen/Schauen-Liste_ als einfach Linkliste ist für die meisten Zwecke ausreichend. Schließlich geht es dabei doch nur darum, dass man nicht vergisst, was man noch gerne lesen oder ansehen möchte. Zur Effizienzsteigerung wäre es auch durchaus denkbar, die einzelnen Artikel und Videos auf der _Später-Lesen/Schauen-Liste_ in das [Aufgabenmanagement](https://www.mathoi.at/2023/05/18/aufgabenmanagement-mit-obsidian/) mit einzubinden, sofern man das möchte.
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
@ -6,3 +6,6 @@ Title : Strom-unten.md
|
||||
|
||||
|
||||
#zuhause
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -41,4 +41,6 @@ WWN Device Identifier: 5000cca0bee9fd51
|
||||
|
||||
|
||||
|
||||
#xpenology, #Raid, #Ausstattung
|
||||
#xpenology, #Raid, #Ausstattung
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -1 +1,3 @@
|
||||

|
||||

|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -24,4 +24,6 @@ Vertikale Schlitze in tragenden Wänden
|
||||
|
||||
|
||||
|
||||
#zuhause
|
||||
#zuhause
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -288,3 +288,6 @@ Lancom Advanced VPN Client Lizenz 2014-02
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -135,3 +135,6 @@ Re-via-dtdns frau rehberg kck
|
||||
Erfasster Bildschirmausschnitt: 25.05.2021 09:28
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -31,3 +31,6 @@ Wie wird K-SRV2 gesichert ????? NovaBackup wohin ist nicht bekannt
|
||||
Wen der Server wieder läuft, muß ich das Backup mal richtig Einrichten (erledigt!!!! Ist nun im Veeam integriert)
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -15,3 +15,6 @@ Erfasster Bildschirmausschnitt: 13.11.2021 11:58
|
||||
|
||||
|
||||
Hier war vorher 10011@qq-service.de
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -271,3 +271,6 @@ Laufwerk C 500 GB
|
||||
Teamviewer 905 196 970
|
||||
|
||||
-.v...C...-
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -199,3 +199,6 @@ F: Daten auf K-SRV-1 (RenoStart)
|
||||
Sicherung liegt auf dem SRV2 Server und wird mit Windows Backup durchgeführt !!!!!!
|
||||
|
||||
Umgestellt auf Veeam
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -41,3 +41,6 @@ erreichbar
|
||||
{width="0.75in" height="0.3333333333333333in"}{width="0.6875in" height="0.16666666666666666in"}{width="1.25in" height="0.5208333333333334in"}
|
||||
|
||||
Hardware
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -41,3 +41,6 @@ Passwort 1-8
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -39,3 +39,6 @@ Freigabe K-NAS-DASI
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -99,3 +99,6 @@ Dann mit PS dort hin gehen und den link einfügen bzw ausführen
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -12,3 +12,6 @@ Netzwerkkarte noch mal prüfen, läuft "nur" auf 100Mbit
|
||||
|
||||
|
||||
#TODO, #kk #Ausstattung
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -15,4 +15,6 @@ Error PCI Express Root Port WHEA-Logge Event ID 17
|
||||
|
||||
|
||||
|
||||
#TODO, #kk, #Ausstattung
|
||||
#TODO, #kk, #Ausstattung
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -7,3 +7,6 @@ Samstag, 10. Juli 2021
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -13,3 +13,6 @@ Lancom Advanced VPN Client Lizenz 2014-02 Version 3.0
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -23,3 +23,6 @@ Hyper V
|
||||
|
||||
|
||||
1288175760
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -56,3 +56,6 @@ UR Lisa Marie Urbanski
|
||||
|
||||
#kk
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -3,3 +3,6 @@ Benutzer in Kerio Connect
|
||||
Montag, 25. Juli 2022
|
||||
|
||||
19:04
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -11,3 +11,6 @@ Dr Kossen hat die Nummer angerufen wegen \"Support\"
|
||||
030 71078918
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -20,3 +20,6 @@ Passwort DomainPasswort
|
||||
---
|
||||
## Tags:
|
||||
[[Einstellungen]], [[Kk]]
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -37,3 +37,6 @@ Parkplätze finden Sie über die „Hindenburgstr.“, die stadtauswärtsfahrend
|
||||
---
|
||||
## Tags:
|
||||
[[ Kontakt ]] , [[KK]]
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -21,3 +21,13 @@ K-SRV-2 192.168.11.3
|
||||
Funktionslevel
|
||||
|
||||
Gruppenrichtlinien:
|
||||
|
||||
|
||||
Wenn der K-HV1 also der HyperV Server mal nicht auf die Domain kommt dann prüfen ob IPv6 aktiviert ist, falls ja deaktivieren dann sollte es wieder gehen.
|
||||
|
||||
Davon ist auch das Backup abhängig, das die Verbindung zur Domain steht!!
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -21,3 +21,6 @@ Freitag, 12. November 2021
|
||||
- Citrix
|
||||
|
||||
>
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -65,3 +65,6 @@ Damit das automatische erneuern geht, muss in der Firewall der Port80 auf Port 8
|
||||
|
||||
|
||||
#kk
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -23,3 +23,6 @@ Verwende Datenkomprimierung yes
|
||||
Iphone
|
||||
|
||||
Server SE-k.dnsuser:443
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -85,3 +85,6 @@ Erst dann ist der Benutzer richtig und vollständig eingerichtet !
|
||||
|
||||
|
||||
-.mko0;LP?.-
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -25,3 +25,6 @@ Kundennummer :
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -55,3 +55,6 @@ Nameserver werden aber woanders gehostet :
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -97,3 +97,6 @@ Kunde : Kanzlei-Tews Kundennummer 1093/99
|
||||
| Router | 192.168.100.250 |
|
||||
| Faxserver | 192.168.100.7 |
|
||||
| | |
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
@ -15,3 +15,6 @@ Dienstag, 12. Juli 2011
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -157,3 +157,6 @@ Eingefügt aus \<<http://weblogs.asp.net/jgalloway/archive/2005/12/02/432088.asp
|
||||
>
|
||||
>
|
||||
>
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -8,3 +8,6 @@ Mittwoch, 11. Januar 2012
|
||||
|
||||
| | {width="4.958333333333333in" height="1.34375in"} |
|
||||
|--|----------------------------------------------------------------------|
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -13,3 +13,6 @@ Freitag, 10. Februar 2012
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -33,3 +33,6 @@ Cyperjack@e-com
|
||||
C\\windows\\system32\\CTRSCT32.dll
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -11,3 +11,6 @@ Montag, 1. September 2014
|
||||
{width="7.6875in" height="6.645833333333333in"}
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -41,3 +41,6 @@ Kennwort: 588.795
|
||||
Frage: Wer hat installiert?
|
||||
|
||||
Antwort: Th. Becker
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -25,3 +25,6 @@ Alle Vorzimmer fischer, Jürgens
|
||||
|
||||
|
||||
Im Windows Menue unter Dragon gibt es den Punkt \"Dragon Log Anzeigen\" oder Info über Dragon
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -29,3 +29,6 @@ Erfasster Bildschirmausschnitt: 02.05.2017 19:48
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -19,3 +19,6 @@ DNS : 192.168.100.4
|
||||
192.168.100.2
|
||||
|
||||
Gateway 192.168.100.250
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -179,3 +179,6 @@ Bibliothek
|
||||
|
||||
|
||||
75 / 160
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -39,3 +39,6 @@ IP 192.168.2.1
|
||||
|
||||
|
||||
Notar Net nutz Fortinet Server als Firewall
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -293,3 +293,6 @@ No Installation Service Selected (Contact Sales rep for more details)
|
||||
|
||||
|
||||
<https://www.dell.com/de-de/work/shop/cty/pdp/spd/poweredge-t430/pet43002?selectionState=eyJPQyI6InBldDQzMDAyIiwiUXR5IjoxLCJNb2RzIjpbeyJJZCI6MTUxNCwiT3B0cyI6W3siSWQiOiJPQk5JQyJ9XX0seyJJZCI6MTU0MSwiT3B0cyI6W3siSWQiOiI5ODY0OTAifV19LHsiSWQiOjE1NTAsIk9wdHMiOlt7IklkIjoiMjYzMDQifV19LHsiSWQiOjE1NjAsIk9wdHMiOlt7IklkIjoiR0NQMjFRRSIsIlF0eSI6Mn1dfSx7IklkIjoxNTcwLCJPcHRzIjpbeyJJZCI6IjMwR0IxMCIsIlF0eSI6Mn1dfSx7IklkIjoxNjIxLCJPcHRzIjpbeyJJZCI6IjgwNjcwOSJ9XX1dfQ%3D%3D&cartItemId=e0d0bb1f-a4b1-454b-9457-f0928ed6db7c&ref=cartconfigedit>
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -140,3 +140,6 @@ Erfasster Bildschirmausschnitt: 11.11.2018 08:56
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -27,3 +27,6 @@ Erfasster Bildschirmausschnitt: 12.03.2018 20:15
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -544,3 +544,6 @@ Donnerstag, 20. November 2014
|
||||
| Registrierte Firma für das Produkt | Microsoft |
|
||||
|
||||
Remote Utilities software. © 2014 Usoris Corp.
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -21,3 +21,6 @@ Erfasster Bildschirmausschnitt: 03.10.2018 15:12
|
||||
Erfasster Bildschirmausschnitt: 03.10.2018 15:56
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -93,3 +93,6 @@ Donnerstag, 20. November 2014
|
||||
| Software | |
|
||||
|
||||
Remote Utilities software. © 2014 Usoris Corp.
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -57,3 +57,6 @@ Der *compact*-Befehl lässt sich auf fixe VHDs nicht anwenden. Soll ein solcher
|
||||
Aus \<<http://www.windowspro.de/tipp/virtual-harddisk-vhd-vergroessern-oder-kompaktieren>\>
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -19,3 +19,6 @@ Tews - Dell Nr
|
||||
Portal
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -45,3 +45,6 @@ Zimmer oben links
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -13,3 +13,6 @@ r:\\Administration\\Treiber\\Cyberjack
|
||||
|
||||
|
||||
{width="0.16666666666666666in" height="0.14583333333333334in"}
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -133,3 +133,6 @@ S30267-Z355-A25-4
|
||||
•Mono
|
||||
|
||||
•Max. Länge der Wave-Dateien: 2 min.
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -51,3 +51,6 @@ Erfasster Bildschirmausschnitt: 07.05.2018 19:34
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -32,3 +32,6 @@ IP Bereich
|
||||
| Fax Server | | 81 | 77 | |
|
||||
| Fax Analag | | 82 | 77 | |
|
||||
| Anrufbeantworter | | | 33 | |
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -9,3 +9,6 @@ Donnerstag, 8. Mai 2014
|
||||
Tews Buchungsnummer :
|
||||
|
||||
4898349889
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -17,3 +17,6 @@ Hartwich Benutzer1 kein Email
|
||||
426 331 432
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
@ -69,3 +69,6 @@ Error Fehler 137 Kernel Power MTRR S4
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
#nochzubearbeiten
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue
Block a user